

JavaScript is a great programming language that still continues evolving in a rapid pace. And in our highly technological times we not always can keep up with all of the innovations. But informed is armed. That's why we've conducted our personal research to present you those people who are keeping us well prepared and up to date for everything regarding JavaScript. So, this is our list of 10 bloggers you probably would want to follow.

David Walsh is a skilled software engineer who works as a senior web developer for Mozilla. His interests and experience with the front-end technologies make him a confident speaker at different conferences and meetups, as well as David's expertise makes his blog an absolutely do-follow website. DWB (David Walsh Blog) has a cool catchy design and features some pretty great thoughts and advices concerning the JavaScript language and its practical aspects (among other things). Along with that you can find a wide range of guides, tutorials and demos most of which are totally understandable for beginners. He posts three times per week and each post reflect his passion about every word he's writing.
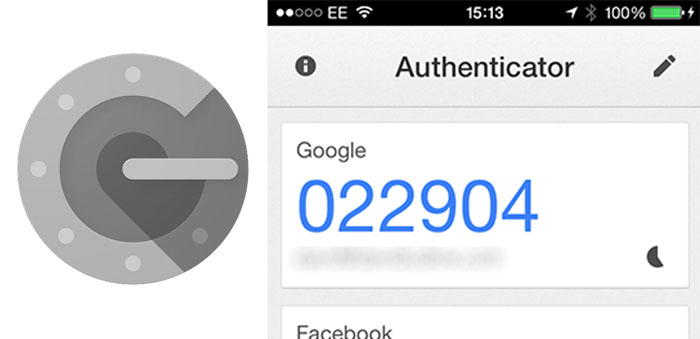
His post that attracted more attention this year was "Two-Factor Authentication with Node.js" in which he talks about how the 2FA process is managed and go through all of the steps from a secret key and QR image generation to the following user's setups.
Dr. Axel Rauschmayer is an outstanding JavaScript specialist. He has been following this programming language since its creation, wrote several books on it (an overview one of them we've covered in our previous article) and conducted research into its design. His blog 2ality focuses on ECMA specifications, web development and mobile computing with some very useful insights. Axel makes approximately 1 post per week keeping his readers well informed and up to date.
The most popular article published on his blog in 2017 is called "Conditionally adding entries inside Array and object literals" where Axel not only explains with relevant examples the ways you can conditionally add elements, but also tells whether it's worth it and provides the alternative approaches.

Ben Nadel is an excellent software engineer and a co-founder of InVision (which is a great place for designers' collaboration). Among his other achievements Ben's a Community Expert at Adobe and a passionate web developer who closely to four times per week features the difficulties he faces and other of his musings in posts on his blog. Ben's blog is not just a one man speaking his mind (and it's a beautiful mind, to be fair, full of deep knowledge of JavaScript, ColdFusion, JQuery, Node.js etc.), it's a platform with a possibility of interaction, where you can submit a question and the next blog post might cover the answer you seek. The author is definitely trying his best to catch up with his readers' feedbacks.
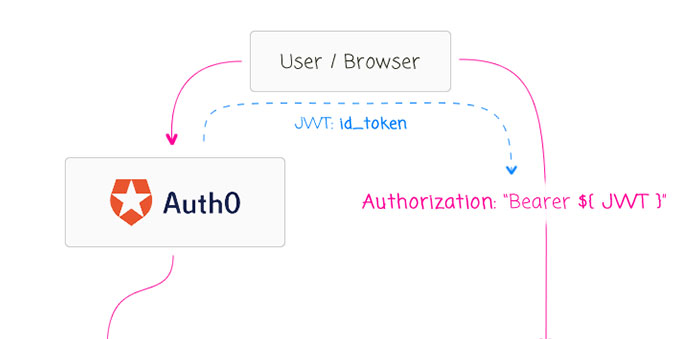
His best publication of 2017 is "Consuming Auth0-Secured WebTask.io Resources In Angular 2.4.1". This article tells about how the WebTask.io is a great solution for running an arbitrary code for Ben's Angular, and how he can also use JSON Web Token to add security to that platform resources. Step by step author is telling about the authentication process which doesn't require passwords with Auth0. He provides code along with the explanations of how everything works together.
Todd Motto is a talented front-end engineer, Developer Expert, conference speaker and an amazing teacher developers. His expertise lies primarily in the spheres of JavaScript and Angular, but his interest goes different ways. Besides running Ultimate Angular, working with Google, teaching online courses and participating with open source projects, he's twice per month writes in his blog sharing ideas and helpful insights on JavaScript, Angular, React and HTML5.
The most popular Todd's article in 2017 is called "Lazy loading: code splitting NgModules with Webpack". Here he presents some relevant terminology and examples, explains Webpack setup, tells about lazy modules, and shows how you'll benefit in performance from lazy loading and code splitting.
Nicolás Bevacqua is a gifted JavaScript writer, an author of "JavaScript Application Design" book, consultant and an open source contributor. He speaks at conferences and organizes events for NodeSchool and Beer.js. His enthusiasm and devotion to the web and different development tools keep him experimenting, creating and posting engaging articles in his blog - Pony Foo. The content of Nico's blog covers a vast topics on JavaScript, the state of the web, module creation, code style and complex application architecture to name a few. He also made his platform open to guests articles, so anyone can join.
The article that was the best this year on his blog is called "Observables Proposal for ECMAScript!". Here Nico covers the possibility to make observables a builtin of the core of JavaScript language, and goes through some use cases along with taking a look at the API.

Derick Bailey spreads his talents where he can and whenever he can. He's an entrepreneur, a writer, a speaker and a skillful software engineer who's for a long time with code on a first name basis. Apart from these Derick is an author of a DerickBailey.com blog where he posts some pretty great stuff on JavaScript and Node.js. Additionally he holds screencasts at WatchMeCode.net keeping his followers up to JavaScript speed.
The most popular post this year was - "You Need ES2017's Async Functions. Here's Why..."" in which Derick is sharing his thoughts on asynchronous workflow in JavaScript and what kind of benefits bring the async functions. He's providing examples and needed explanations on how with the help of a few additional keywords your code becomes much more easier to read, and as a plus you get more flexibility too.

Joe Zim (Joe Zimmerman) is a brainy front-end JavaScript engineer and a web developer who currently works writing content and modernizing different marketing channels. He's also a writer who published books and once per month (or rarely due to his devotion to family) share posts on his blog called the JavaScript Corner. It contains over 150 great and high-quality articles and tutorials on the best JavaScript practices and web development along with other useful and interesting information on what's going on around the web. Joe's website welcomes the contributors who has something to say on the lines of these topics.
The best post on this blog in 2017 was the guest article of Hansel Lynn - "Teaching Kids JavaScript" where he gives some tips with which graphical and interactive programs it'd be better to help students transition to JavaScript, and then from its simplest level to mode advanced each time.

Addy Osmani is a remarkable front-end developer working with Chrome team. He has a vast experience with JavaScript programming languages, is an author of a few open-source projects, wrote two books, with one of them being "Learning JavaScript Design Patterns" (on which we've also made a short overview), and continues writing in his medium blog. His posts updated once per month have some worthwhile musings on the application architecture of JavaScript, UI components, React.js, tooling, among other stuff.
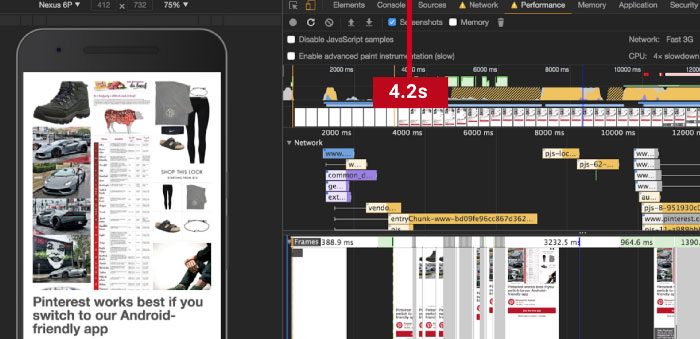
Addy's article that has been the most popular in 2017 is called "A Pinterest Progressive Web App Performance Case Study" where he goes over the improvements made by PWA. He shows how the Pinterest site were updated, how the app is loading faster on the mobile hardware along with the things that also can be upgraded.
James K Nelson. We couldn't find too much informations on his BIO. But what we know for sure is that James is very experienced in JavaScript due to using it more than a half of his life. His blog consists of some pretty amazing stuff written on JavaScript and several other frameworks, which he updates with new publications once per month.
James's best post in 2017 is "MDXC: A new way to write Markdown for React". Here he's showing in great detail and with relevant examples how MAXC is a perfect tool that makes it possible for Markdown and React to come together along with some other cool MDX features.
Ben McCormick is a natural-born web developer who is a pro when it comes to all that is JavaScript. At the time he works at Windsor Circle, but as a great expert coder and a writer he doesn't stop posting in his blog. There you can find completely authentic and extremely good stuff on JavaScript, development tools and the Web in general with some links to the relevant books and services.
Ben's post which got the most attention this year was "Ten Things A Serious JavaScript Developer Should Learn. In this article he makes assumptions on the topic of what are the most need-to-know JavaScript essentials, highlights the points he put on the list and thoroughly explains each of them.
That's a Wrap
These were our 10 popular bloggers of 2017 with their most popular articles of this year. Unfortunately, we weren't able to highlight here all of the suggestions, but we're very interested in your thought on what we've come up with. Please, do send us your feedback. Who is your favourite blogger or a few of them? We appreciate you following our publications and leaving comments.

